SiTO
במסתרים – תערוכה וירטואלית
FRONT-END DEV
פיתוח האתר
[ניהול אפיון ועיצוב: נעמי גלבך]
פרויקט חסר תקדים, המספק חוויה אינטראקטיבית בלתי נשכחת לבני נוער. שופכים אור על הסיפורים של ילדים בתקופת השואה, הכוללים פרידה, מסתור, משימות חילוץ ושיקום לאחר המלחמה.
בשיתוף פעולה הדוק עם מנהלת הפרויקט, המאפיינת והמעצבת – נעמי גלבך, המאיירות ומומחה הסאונד, לא חסכנו מאמץ כדי להגשים את החזון. אנימציות מוקפדות ועיצוב סאונד סוחף היו מרכיבי מפתח שייחדו את הפרויקט הזה, ויצרו חוויה יוצאת דופן באמת שלא דומה לשום דבר שנראה קודם לכן.
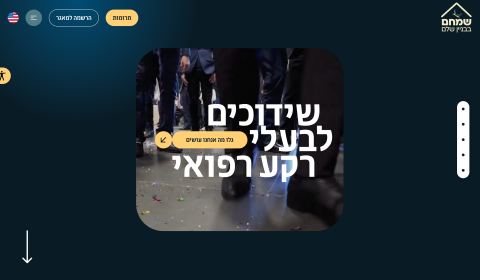
שמחם בבניין שלם
UX-UI-WEB DEV
אפיון עיצוב
ופיתוח האתר
יצרנו אתר לעמותה המתמחה בשידוכים לבעלי רקע רפואי, נושא עדין ורגיש. כבר מההתחלה נתנו עדיפות לאותנטיות ואמיתות בשלב האפיון, והבטחנו שהאתר מעביר בצורה יעילה את ייעוד הארגון. המטרה שלנו הייתה ליצור חיבור בין מבקרים לעבודה המשמעותית של הארגון, ולספק פלטפורמה ליחידים לחקור ולהכיר את העשיה של הארגון.
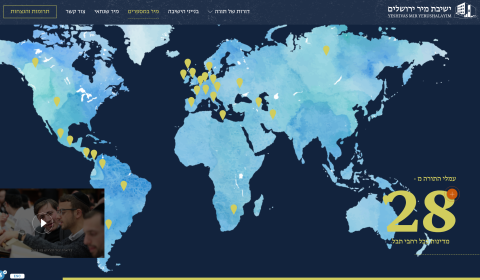
מיר – מרכז התורה הגדול בתבל
FRONT-END DEV
פיתוח האתר
[אפיון ועיצוב: נעמי גלבך]
הייתה לנו הזכות לפתח אתר עבור ישיבת מיר עם נעמי גלבך שעמדה על האפיון והעיצוב,
אתר עם היסטוריה עשירה המשתרעת על פני 200 שנה.
הפרויקט היה מרתק. הטמענו חווית משתמש ייחודית עם גלילה מהצד שהתואמת באופן מושלם עם מטרות הפרויקט. כל חלום טכנולוגי התגשם בקפידה, והביא לאתר יוצא דופן.
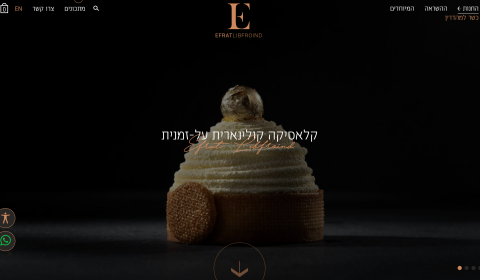
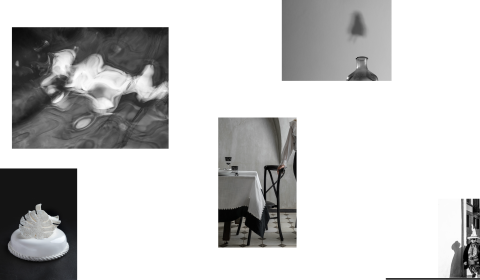
אפרת ליבפרוינד – קלאסיקה קולינרית
UX-UI-WEB DEV
אפיון עיצוב
ופיתוח האתר
יצרנו אתר מעורר חושים לקונדיטורית שהיא אדריכלית של אסטיקטה וטעם. האתר משלב עיצוב כובש וכלי פיתוח מתקדמים. עם תשומת לב קפדנית לפרטים, הצגנו את כישוריה ברמה גבוהה באמצעות דימויים מרהיבים ויזואלית ופונקציונליות חלקה. שיתוף הפעולה עם אפרת ליבפרוינד היה תענוג, והפך את הפרויקט כולו לחוויה מענגת.
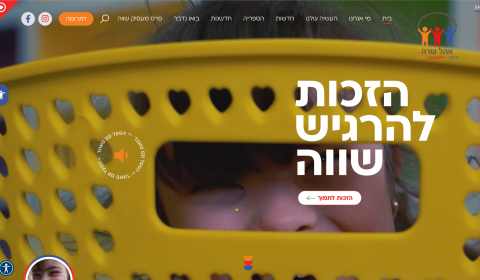
אהל שרה – חינוך. תעסוקה. דיור
UX-UI-WEB DEV
אפיון עיצוב
ופיתוח האתר
אפיינו, עיצבנו ופיתחנו אתר עבור ארגון המוקדש לתמיכה באנשים עם מוגבלויות. ההתמקדות שלנו הייתה ביצירת חוויה סוחפת, הדומה לסיפור אינסטגרם. שאפנו להביא משהו ייחודי ומשפיע מבחינה רגשית, לאפשר לקהל לחוות את העבודה המשפיעה של הארגון בחינוך, תעסוקה, דיור ופנאי. (במיוחד לקהל שלא חווה את עולמות הסטוריז מהרשתות החברתיות)
EFRAT YAFFE – TREND AGENCY
FRONT-END DEV
פיתוח האתר
[אפיון ועיצוב: Yarden Galili]
פיתחנו אתר עבור סוכנות בעלת חשיבה קדימה המתמקדת במחקר וחיזוי מגמות. המעורבות שלנו חרגה מפיתוח, שכן תרמנו באופן פעיל לקונספט העיצוב היצירתי, האסטרטגיה ושאיבת השראה מתעשיות שונות. זה היה שיתוף פעולה מרגש עם חשיבה מונעת על ידי מותג, מה שמבטיח שהנוכחות המקוונת שלהם תישאר מתקדמת ורלוונטית.
שושי סירקיס
UX-UI-WEB DEV
אפיון עיצוב
ופיתוח האתר
טעמן נדלן – SKY
FRONT-END DEV
פיתוח האתר
[אפיון ועיצוב: גולדקנופף & ינקלביץ]
אין כמו שיתוף פעולה הדוק עם משרד פרסום מיומן כדי להגשים את החזון שלו – יישמנו את עיצוב חווית המשתמש בצורה חלקה.
בתחום הנדל"ן, חווית משתמש ממלאת תפקיד מרכזי במעורבות קונים פוטנציאליים, תוך כדי פישוט חיפוש הפרטים על הנכס והקלה על אינטראקציות חלקות.
סטודיו שבשבת
FRONT-END DEV
פיתוח האתר
[אפיון ועיצוב: סטודיו שבשבת]
פיתחנו אתר לזאת שחיה בתוך שבשבת של צורות וצבעים,
זאת שהבוקר אצלה מתחיל אחרת,
אבל תמיד מגיע עם נצנוץ של רעיון מקורי ללקוח.
לעבוד עם שבשבת זה לעבוד עם הצבע של החיים,
סיטו דיגטל היא חברה דינאמית לפיתוח חלומות דיגיטליים המשלבת מומחיות טכנית עם כישורים אסטרטגיים ויצירתיים כדי לספק חוויות משפיעות למותגים. המשימה שלנו היא לעזור ללקוחות לתקשר את ההשפעה החיובית שלהם ולספר סיפורים משמעותיים המהדהדים למרחוק בנוף הדיגיטלי.
אנו מתאימים את האסטרטגיות והגישה שלנו כך שתתאים לדרישות הייחודיות של כל פרויקט.
הצוות שלנו מקיים יחס מקצועי ומסור, ומבטיח לספק לא פחות מהטוב ביותר. אנו מזמינים אותך לחקור את סל השירותים שאנו מציעים ולנצל את המומחיות שלנו כדי להניע את הנוכחות המקוונת שלך לגבהים חדשים. ביחד, נבנה אתר יוצא מן הכלל שימשוך תשומת לב ויניב תוצאות.